Framer X 21 体验设计UI/UX神器破解版交互神器免费下载
🧾Framer 简介
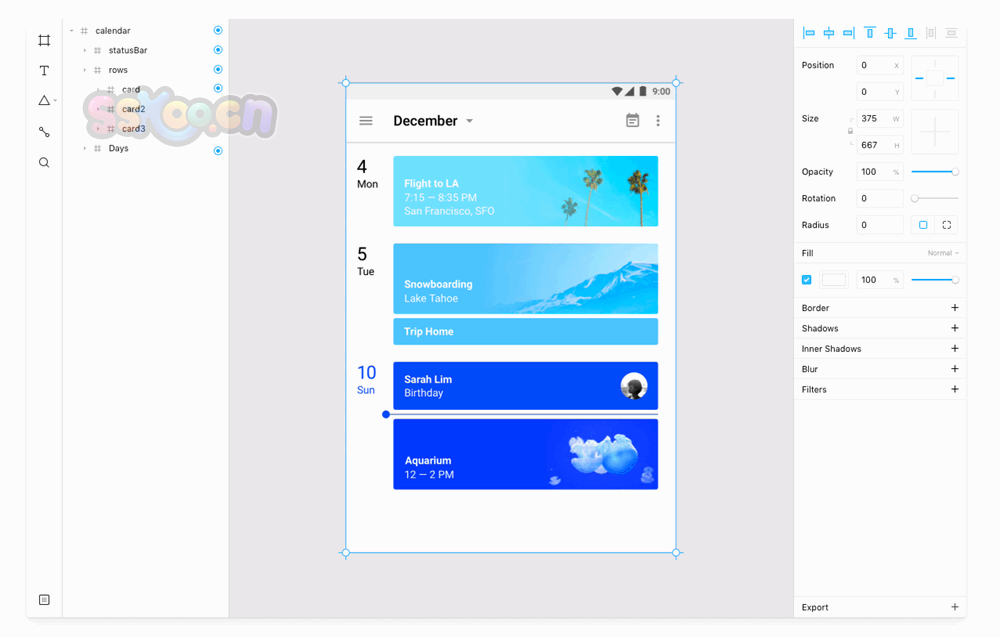
Framer 是一款现代化的 设计+开发协作工具,专注于 交互式原型设计 和 网站开发。是MacOS平台上的一款功能非常强大的UI/UX交互神器, Framer可以方便的让设计师把 Photoshop 或 Sketch 里的设计图导入到 Framer.js 里面,它结合了 设计工具(如 Figma)的易用性 和 代码(React)的灵活性,适合设计师和开发者高效协作,快速构建高保真原型或生产级网站。
系统:MacOS X 10.12+
语言:英文
注意:安装前需开启“系统偏好设置>安全性与隐私>任何来源”。OS X 10.12 及以上版本得进入“应用>终端”使用后面命令行才能看到开启任何来源:“sudo spctl –master-disable”
语言:英文
注意:安装前需开启“系统偏好设置>安全性与隐私>任何来源”。OS X 10.12 及以上版本得进入“应用>终端”使用后面命令行才能看到开启任何来源:“sudo spctl –master-disable”

🛠 核心功能
| 功能模块 | 功能说明 |
|---|---|
| 拖拽式编辑 | 可视化界面设计,所见即所得,支持布局系统与响应式调整 |
| 组件系统 | 内建多种 UI 组件(按钮、导航栏、图片轮播等),支持复用与变量设置 |
| 动效与交互 | 支持微交互、过渡动画、滚动触发等,支持 Framer Motion 动画库 |
| 响应式设计 | 支持多设备适配(移动端、平板、桌面端等),基于 Auto Layout 和栅格系统 |
| AI 生成 | 内置 AI 设计生成器,可自动生成页面布局、文案和图像 |
| 即时预览 | 实时预览交互与动画效果,调试流程高效流畅 |
| 网站发布 | 一键绑定自定义域名,可生成完整上线网站(支持 SEO 设置) |
| 协作与分享 | 可多人协作编辑,分享链接即展示完整原型或官网 |
🌍 使用场景
| 使用场景 | 应用说明 |
|---|---|
| 品牌官网设计 | 快速搭建可上线的品牌或产品网站,无需编码 |
| 项目展示页 | 用于展示产品功能、服务内容、案例、作品集等 |
| 原型演示 | UI/UX 原型设计与交互演示,展示动画/页面逻辑 |
| 营销落地页 | 快速搭建宣传活动页、引流页、注册页等,便于链接外投推广 |
| 教育与课程平台 | 教师、设计师用于快速制作课程页面或项目汇报演示页面 |
👥 适合人群
| 用户类型 | 说明 |
|---|---|
| UI/UX设计师 | 用于高保真交互原型设计、动效演示与界面视觉开发 |
| 品牌方/独立创作者 | 用于创建个性官网、品牌展示页,直接上线无需工程师协作 |
| 市场运营/产品经理 | 快速构建推广页面、MVP原型、活动页等,提高沟通与落地效率 |
| 无代码开发者 | 构建前端展示类网站与应用接口对接平台,实现内容驱动的可视化网页开发 |
🆚 对比类似工具
| 工具名称 | 对比优势 | 对比劣势 |
|---|---|---|
| Figma | 原型协作强大、社区资源丰富、适合多人设计协作 | 不支持网站上线与实际部署功能,交互动效不如 Framer 灵活 |
| Webflow | 更贴近网页开发,支持CMS、表单、SEO功能 | 学习曲线偏开发者思维,操作复杂度略高 |
| Wix / Squarespace | 简单建站平台,适合中小企业官网使用 | 动效能力弱,设计灵活性不如 Framer |
| Framer | 动效能力强、组件丰富、适合创意页面和快速上线 | CMS/后端功能较弱,不适合内容型网站或大型企业站 |
💻 电脑配置建议(2025年推荐)
| 配置项 | 推荐配置(适合Framer使用) |
|---|---|
| 操作系统 | macOS / Windows(推荐使用 Chrome 或 Safari 浏览器访问) |
| CPU | Intel i5 / i7 或 Apple M 系列芯片(如 M1/M2/M3) |
| 内存 | 至少 8GB,推荐 16GB+(浏览器多标签流畅使用) |
| 显卡 | 集成显卡足够(Framer 为 Web 应用,对显卡要求较低) |
| 网络 | 稳定的高速网络(实时预览、同步更新较依赖云服务) |
| 显示器 | 推荐高清大屏幕(1920x1080 以上)便于 UI 精细布局设计 |
✅ 使用建议
| 类别 | 建议内容 |
|---|---|
| 学习路径 | 建议从官方模板和教程入手,了解组件布局与动效设置,熟悉响应式布局和页面发布流程 |
| 网站发布 | 可使用 Framer 自带免费域名或绑定自定义域名上线网站,适合快速展示和真实应用验证 |
| 动效设计 | 尝试使用 Framer Motion 控制交互动效,适合追求动态视觉表现的设计师 |
| 协作共享 | 使用“分享链接”或“协作邀请”功能,可与客户、同事远程同步实时设计过程 |
| SEO 优化 | 发布网站时开启 SEO 设置,自定义 meta 标题、描述、OG 图片以便于搜索引擎收录 |
点赞(1)











评论留言