Figma中文版UI/UX设计工具软件免费下载及安装使用教程
Figma是一款基于浏览器全平台都可使用的UI/UX设计工具软件,从2016年诞生到现在现在的2023已快7年了, Figma源文件“.fig”可以直接在Figma云端(官网)打开它,不受任何平台系统的限制,只要能打开浏览器就行,它储存文件不需要占用本地内存,可以将你的设计以一个链接的形式分享给所有人。
用过Figma之后才真正体会到,一个设计工具竟然可以做到这么好用这么高效,我真的忍不住对每个设计师强烈推荐!通过一份来自UXTOOLS调查,Figma在2023年已经成为最主流UI/UX设计工具!
支持系统:Windows/MacOS系统/其他系统
安装说明:不用安装,打开网址即可使用,个人使用是免费
使用教程:Figma自学教程合集
其他说明:不用科学上网速度也很快!对中文的支持也非常的棒!比Sketch和Adobe XD还好用!插件非常完善
Figma资源推荐:
Figma全面指南Figma教程插件Figma源文件下载Figma秘笈Figma像素范Figma草帽sMaoFigma官方社区Sketch下载Adobe XD下载
Figma提供web和desktop两个版本,web版本使用WebAssembly编写从而获得不输desktop的性能,因此在不同的操作系统上都可以快速使用。Figma可以模拟各种用户输入事件,可以直接将设计稿导出成CSS、IOS样式、Android样式。本页面分享的是Figma中文桌面版本免费下载,下载解压免安装,可直接使用!

如果您之前未接触过Figma,或是初学者,建议系统的学习Figma操作教程,其实Figma相对复杂的PS和AI来说,学习门槛大大降低了,如果你对PS/AI较为熟悉,学习Figma最多一周就能完全掌握,对Sketch或Adobe XD有使用经验的用户几乎可以无缝衔接到Figma上,掌握Figma最多一个小时即可!因为它和 Sketch和Adobe XD 工具在布局、功能、快捷键等操作都差不多,以下分享Figma中文社区相关教程和本站优质教程,Figma中文社区教程:点击学习:Figma 学习路径,本店收集整理的优质实用高清视频教程,包含全网最好的教程全都在里面,直接付费9.9即可下载!点击下载:Figma入门到精通学习教程
与 Sketch 相比它强在哪?
1、快速
使用 Sketch 这么多年,最大的痛点是它实在太容易卡顿了,只要设计文件稍大一些,它就会卡顿得十分严重。而在 Figma 上,你基本上不会遇到此情况。
2、支持多人在线同时编辑
这几乎是 Figma 最重要的功能,可以颠覆原有数字产品设计流程与模式,公开原本不可见的设计操作,可极大降低团队内部、团队与其他部门沟通的成本,并能快速收集反馈,助设计师摆脱其他同事在身后指点江山的痛苦。
3、只需一个平台,即能完成我们的工作流程
Figma 不止是一个 UI 设计工具这么简单,否则它也只能在一定程度上与 Sketch 同生态位竞争。而实际上,Figma = Sketch + Invision + Zeplin + Dropbox + Liveshare + Overflow + Abstract... 除目前还未实现高保真可交互原型以外,它的功能几乎已涵盖数字产品设计中所有重要的步骤。好的工作流程会先使用 Sketch 完成设计,然后上传至 Invision 制作可交互原型并收集反馈,最后上传至 Zeplin 交付给工程师,参考设计标注。而这些步骤其实都可以在 Figma 一个软件中完成。
难道没有什么不足吗?
当然有的,它对使用非拉丁文字以外的语言支持力度不足,没有 Font Fallback 机制,而且在中文状态下输入文本经常会有吞字符的情况发生。而对我们的中东同事来说,Figma 目前仅支持语序为从左到右的语言(LTR Language)输入,所以对阿拉伯语等书写语序为从右到左的语言(RTL Language)暂时无法提供支持。使用 Figma 会解析到美国的服务器,在国内使用最好配备科学上网工具。
Figma 真的适合你吗?
产品大神俞军曾有过一个简单易懂的公式:产品价值= (新体验-旧体验) -替换成本。这个公式也可以套用到自己的情况中,以此来判断是否应该转投 Figma。如果你或你所在的团队之前使用 Sketch,那么 Figma 完全支持导入此格式文件。
安装 Intel 还是 M1 版本?
电脑左上角,打开 Apple 菜单选择「关于本机」。在「概览」标签页中,确认处理器显示的是「Intel」还是「Apple」。
Figma 如何汉化?
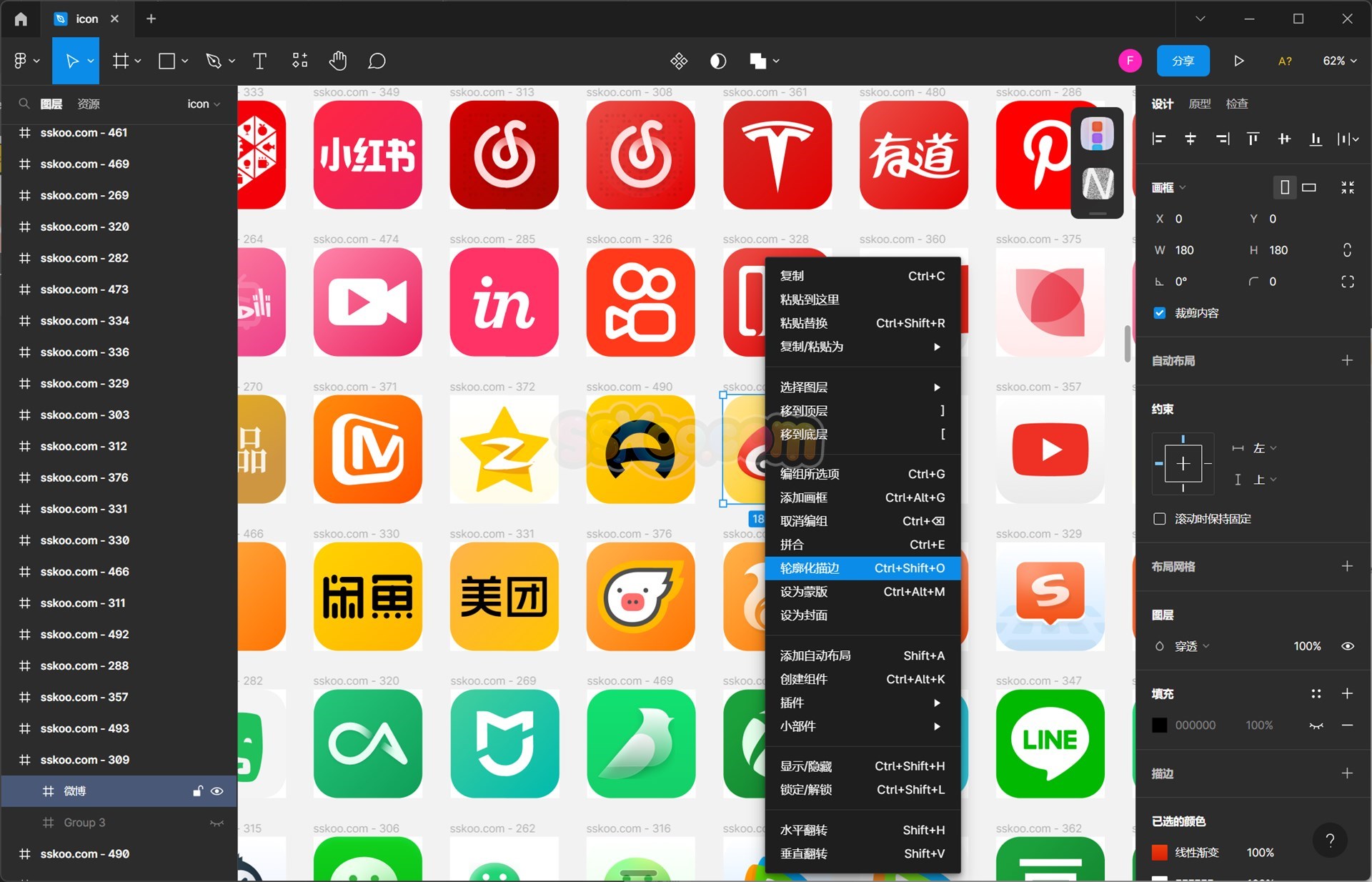
如果您下载使用客户端,内部我们已设置好中文语言包,你下载后解压后即可使用,以下为有Windows上使用客户端的效果:

在Chrome/Edge 浏览器如何支持中文版呢?
以下是Figma汉化插件使用方法步骤,插件请在本页面下载,下载包内含有各平各中文版本+插件:
- 下载离线包安装
- 地址栏输入 chrome://extensions 进入扩展程序管理界面;
- 在扩展程序界面开启右上方的「开发者模式」;
- 解压 下载好的 .zip 文件并记下解压后的文件路径;
- 点击左上角「加载已解压的扩展程序」,选择解压后的文件夹。

Figma文件少了文字元素解决办法
[template name="jc"]














评论列表(1)
星辰
2023.6.28 14:06
figma学了一天,目前基本掌握了,上手确实很快